
![[Back]](graphics/btn.back.gif)
![[Contents]](graphics/btn.contents.gif)
![[Next]](graphics/btn.next.gif)

The World-Wide Web exists virtually - there is no standard way of viewing it or navigating around it. However, many software interfaces to the Web have similar functions and generally work the same way no matter what computer or type of display is used. In fact, many users navigate around the Web using text-only interfaces and are able to see all of the textual information a user with a graphic display would.
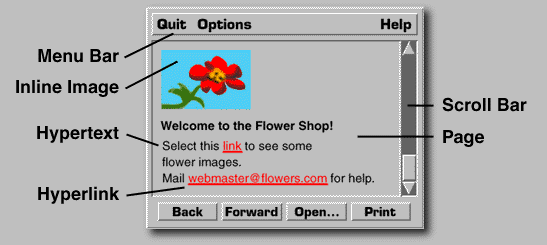
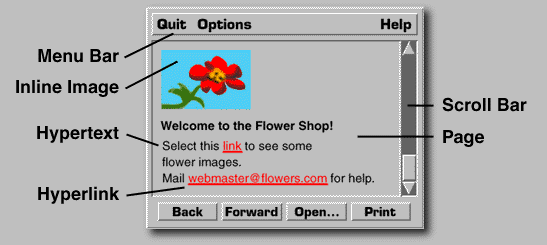
Below is a picture of the typical graphical World-Wide Web interface that you would see on a computer screen. It may be black or white or in color. In this example the interface - called a Web browser - works in a window and may be a software program on any computer with a graphic interface, such as a Macintosh or an IBM-compatible computer with Microsoft Windows.

Figure 4. A typical Web browser for a graphic user interface.
The browser has a menu bar on top, where the user can quit, get help on using the program, and change certain display characteristics such as the screen font size, the background color, etc.
A scroll bar allows the user to scroll the document page up and down. Because there is no limit to how wide or small a hypermedia document can be, scroll bars are often needed in case the document is larger than the viewing window.
Although there are many different ways to represent a document on the screen, it is often called a page. Usually, those responsible for creating a given collection of interrelated documents also create a special document which is intended to be viewed first - one that contains introductory information and/or a master menu of documents within that collection. This type of document is called a home page and is generally associated with a particular site, person, or named collection. The example shows the Flower Shop's home page.
This document has a picture of a flower, text in a bold font ("Welcome to the Flower Shop!") and hypertext in which a single word is underlined. This word ("link") is a hyperlink (or link) - typically, clicking on it with a mouse will cause another document to appear on the screen, which may hold more images and hyperlinks to other places. There is no one way to represent text that is linked to other things - some browsers underline, others use special colors, and many give the user a variety of options.
Images such as the flower picture which are part of the document and are displayed within the page are called inline images.
Often users create their own personal documents with collections of their favorite links or biographical information and make them publicly available. Although these pages are also called home pages (they are a virtual "home" for the user), they may be called "personal pages" or "hyplans" (hypermedia plans).
At the bottom of the screen is a set of navigation buttons - because a user might go to many different screens by selecting links in hypertext, there needs to be some method of retracing one's steps and reviewing the documents that have been explored. The back button shows the previously viewed document. The forward button would show the pages in the order the user previously viewed them.
An open button allows the user to connect to other documents and networked resources by specifying the address of the document or resource to connect to. The user might be able to connect to a document stored locally on the same machine being used or one stored somewhere in another country. Typically, such a document would be transferred over the Internet in its entirety.
The print button allows the user to print out the document seen on the screen. The user may be given the choice of printing the document with images and formatting as seen on the screen or as a text-only document.
The page lists an email address - webmaster@flowers.com. A convention on the Web is to name the person in charge of administrating a World-Wide Web site a "webmaster" - any problems with the hyperlinks, images, documents, or questions about the site should be mailed to a webmaster address.